Thsprite
(→Rotation) |
(→Various Screenshots) |
||
| Line 253: | Line 253: | ||
==Various Screenshots== | ==Various Screenshots== | ||
| − | <table width=100%><tr valign=top align=center><td>[[Image:Spritetest515.png|thumb|515 sprites moving in a pattern]] | + | <table width=100%><tr valign=top align=center><td align=center>[[Image:Spritetest515.png|thumb|515 sprites moving in a pattern]] |
| − | <td>[[Image:Spritetestlaserprimitive.png|thumb|Pretty more practical moving pattern.. note the crappy double sized laser effects! im not good at drawing lasers, yet!)]] | + | <td align=center>[[Image:Spritetestlaserprimitive.png|thumb|Pretty more practical moving pattern.. note the crappy double sized laser effects! im not good at drawing lasers, yet!)]] |
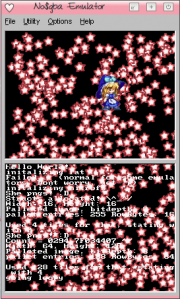
| − | <td>[[Image:Spritefullsaturation.png|thumb|Here is what happens if u push it too hard, will try its best, but if it cannot allocate a hw sprite will simply move on and not completely freak tho the image may be screwed for a bit]] | + | <td align=center>[[Image:Spritefullsaturation.png|thumb|Here is what happens if u push it too hard, will try its best, but if it cannot allocate a hw sprite will simply move on and not completely freak tho the image may be screwed for a bit]] |
</table> | </table> | ||
Revision as of 01:48, 3 July 2008
Contents |
What is this?
Atm this is just a stub detailing thdualsprites.c functionality. purpose is to create dual screen sprite engine for danmaku, curtain fire, bullet hell, and/or Touhou games. (I'm sorta a fan, can you tell??) The library is being created for my Touhou fan game, and posting here because of interest from others. Right now is coded for current version of libnds, but will soon most likely update for the beta version.
The documentation is completely unfinished as is the library. Most features are supported already however.
should have the following features:
- treats both screens as one long 384px high screen
- be able to multiplex sprites giving up to 1024 sprites total (tho limited to 128 sprites in any of 8 48px high vertical blocks see image below of sprite saturation)
- dynamically created/destroyed sprites
- efficient use of hardware sprites only allocating sprite for which screen it can be viewed on
- auto deallocation of hardware sprites that are not visible and reallocation if returned to screen (sprite x,y values are singed 32 bit singed ints so offscreen sprites are possible)
- loose priority system in the range of 0-127, tries to give u whatever priority u request or closest match.. -1 = psuedo random priority
- handles double sized sprites
- supports multiple sprite shapes, not just square...
- Anchor points can be set for centering gfx or to ease combining multiple sprites
ToDo:
- support multiple bitdepths instead of just 8bpp (saves significant amounts of vram)
Types
User should typically not touch the data contained within these types...
spriteGfx_t - graphics object data and information.
- size - in pixels, only using width atm because all my sprites are square, but will soon add x,y sizes
- attr1 - size in attr1 format or any other attr1 info
- attr2 - palette to use, again already in attr2 format
- framesize - how many tiles make up 1 frame
thSprite_t - sprite object information..
- which gfx object does this sprite use
- attr0
- attr1
- attr2 - these are ofc the preformated attribs
- ani - used to associate an animation object with this sprite
Gfx functions
These functions deal with loading and managing graphics and palettes in vram. Most will return or take an object of type spriteGfx_t.
thSpriteGfxLoad
Loads a graphics object from file (converted to .thg format using my converter)
spriteGfx_t *thSpriteGfxLoad(const char *filename, int dstpal)
thSpriteGfxCreate
Create a gfx object from raw data
spriteGfx_t *thSpriteGfxCreate(void *gfx, int width, int height, int dstpal)
thSpriteGfxPal
Load sprite palette (rgb15,256 colors, 16 pals). entries is the number of colors up to 256. (or each frame to do color rotations ooo ahhh :P)
void thSpriteGfxPal(u16 *pal, int entries, int dstpal)
thSpriteGfxCopy
Makes a copy of a gfx object
spriteGfx_t *thSpriteGfxCopy(spriteGfx_t *gfx)
thSpriteGfxClear
Erases ALL sprites from obj mem starting with 'start'(since im loading a scene at a time this works best, can dynamically alloc later based on size and add thSpriteGfxUnload() mebbe?)
void thSpriteGfxClear(int start)
thSpritePngLoad
Loads gfx object from .png file (this is not part of the spritelib really, but included for testing and eval)
spriteGfx_t *thSpritePngLoad(char *filename, int dstpal)
Sprite Functions
Display and manipulate sprites.
thSpriteInit
Initalize thSprite system (and gfx)
void thSpriteInit(void)
thSpriteCreate
create a sprite, returns sprite obj or NULL if error...
thSprite_t *thSpriteCreate(spriteGfx_t *gfx, int x, int y, u16 attr0, u16 attr1, u16 attr2, signed char priority)
thSpriteDestroy
called by external functions to destory a created sprite, pass spriteHandle
int thSpriteDestroy(thSprite_t *thsp)
thSpriteSetXY
Sets new x,y position first arg= sprite object
void thSpriteSetXY(thSprite_t *thsp, int x, int y)
thSpriteSetAlpha
enables or disables alpha on a sprite
void thSpriteSetAlpha(thSprite_t *thsp, bool alpha)
thSpriteUpdateRotset
changes which rotset is associated with a sprite
void thSpriteUpdateRotset(thSprite_t *thsp, unsigned char rotset)
NOTE: these last four functions are things i need in my game and may not be in any librarys i publish. (in game where bullets may turn to bonus boxes the player can collect and its easier to upadte just the gfx than deleting and creating hundreds of new bullets/sprites)
thSpriteUpdatePal
change which pallete a sprite uses
void thSpriteUpdatePal(thSprite_t *thsp, u8 pal)
thSpriteUpdateGfx
update the image used by the sprite
void thSpriteUpdateGfx(thSprite_t *thsp, spriteGfx *gfx)
thSpriteDiag
displays info such as memory used, number of active sprites etc, just for debugging...
void thSpriteDiag(void)
thSpriteUpdateGfxPal
update the image used by the sprite
void thSpriteUpdateGfxPal(thSprite_t *thsp, spriteGfx *gfx,u8 pal)
Animation
Animate a sprite or display a particular frame.
thSpriteFrame - display the specified frame of the sprite
void thSpriteFrame(thSprite_t *thsp, int frame)
thSpriteAnimStop - stop animations on sprite, you may wanna set a new frame now :P
void thSpriteAnimStop(thSprite_t *sprite)
thSpriteAnim - start a sprite animation
void thSpriteAnim(thSprite_t *sprite, u8 start, u8 loop, u8 end, u16 speed)
thSpriteUpdateAnim - called each frame in users program to do animations
void thSpriteUpdateAnim(void)
Rotation
Manage and manipulate rotsets
rotsetInit
init rotsets, tho this should prolly be called from spriteInit() eh?
void rotsetInit(void)
rotSet
change rotset params
void rotSet(int rotset, u16 angle, int xmag, int ymag)
rotSetNoZoom
same as above without magnify
void rotSetNoZoom(int rotset, u16 angle)
rotsetCreate
allocate a rotset, and start automagic rotation.. if spd and angle are set.. returns a rotset you can apply to a sprite
u8 rotsetCreate(int spd, u32 angle)
rotsetDestroy
dealloc rotset
void rotsetDestroy(u8 rotset)
rotsetUpdate
called each frame to update automagic rotations
void rotsetUpdate()
Examples
Examples are probably the best way to understand how this should be used...
//create player sprite from thg format gfx file.. pur her about center of bottom screen with priority of 119 spriteGfx_t *loli=thSpriteCreate(thSpriteGfxLoad("nitro:/kaguya-boss.thg", 5), 128, 264, 0, 0, 0, 119); //Animate her!! (start with frame 0, and loop from frame 0 to frame 3, with speed of 65) thSpriteAnim(loli, 0, 0, 3, 65); //and move her around (this would be ofc in user's vblank loop) if(touchXY.x>100) { thSpriteSetXY(loli,touchXY.px-1,(touchXY.py-1)*2); } //Create a sprite from raw data thSpriteGfxPal((u16*)fampalp_Pal, 256, 2); thSpriteCreate(thSpriteGfxCreate((void*)fambullet8x8_Sprite,8,8,2), 128, 5, 0, 0, 0, 120); //Load a star sprite from png file and make it rotate automagically.. sp=thSpriteCreate(thSpritePngLoad("nitro:/redstar.png",0), 10, 5, ATTR0_ROTSCALE, ATTR1_ROTDATA(rotsetCreate(600, 0)), 0, -1); //Load enemy 64x64 sprite from png, and create her on screen with a priority of 50, and place in middle of screen spriteGfx_t *gfx; gfx=ththSpritePngLoad("nitro:/bluemarisa.png",1); thSpriteCreate(gfx, 128-32, 64, 0, 0, 0, 50); //Create 450 sprites using the same gfx (see random picture above :P) if(a<450) { thSpriteCreate(gfx, rand()&0xff, rand()&0x1ff, 0, 0, 0, -1); a++; }
thg graphics file format
Just some notes on this.. its basically just the raw gfx, palette, and size, frames, etc data in a simple format for easy loading without requiring entering a zillion params. File extension is ".thg"
Description of format
The file contains the following data (in order):
spriteGfx_t structure populated with appropriate data image palette information integer describing imagedata's total size (in bytes, including all frames) imagedata